Optimize Core Web Vitals with Real User Monitoring
Optimal web performance isn't just a desire for your business—it's a UX and SEO necessity. However, today's analytics providers fail to capture exactly why your Core Web Vitals are suffering, leaving you crossing your fingers as you deploy 'fixes.'
Join rumdash.io, a Real User Monitoring (RUM) platform that pinpoints exactly where Core Web Vital issues occur and prioritizes fixes based on the impact to your business.
Fix Issues Faster
The 🔎 for Core Web Vitals
Everything you need to start fixing the cause of the poor Core Web Vitals scores reported to Google. No more guessing and no more wasted developer hours.
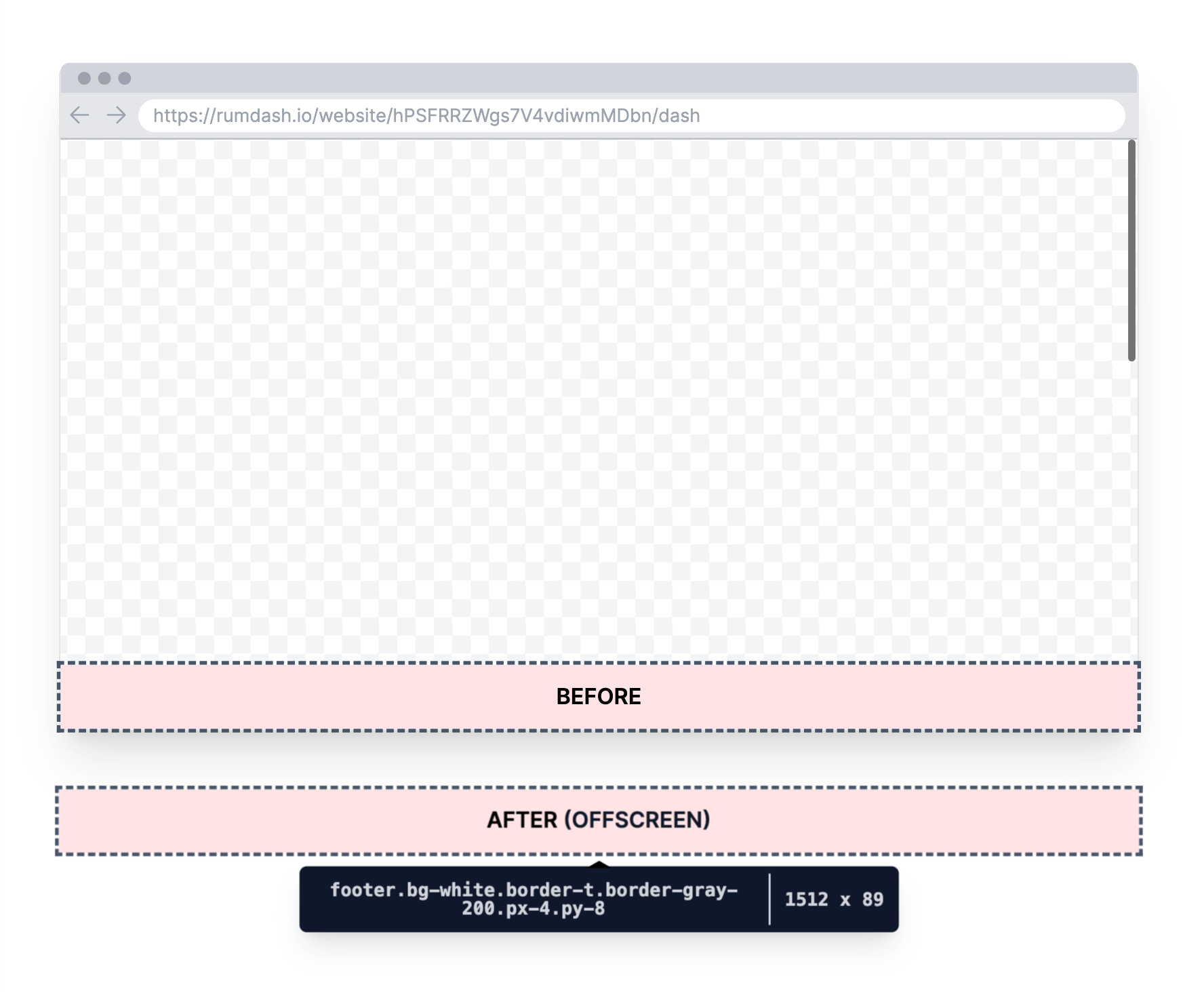
- Cumulative Layout Shift.
- See the exact element and shift that caused a high CLS score. Was the user scrolled? What were their screen dimensions?
- Largest Contentful Paint.
- Instant access to the position and selector of the LCP element of real user navigations, as well as resource timings for images/videos that register as LCP.
- Interaction to Next Paint.
- Captures the JavaScript files causing high INP scores, and the exact element interaction that triggered the lengthy timing.

Frequently asked questions
“The data provided by Chrome User Experience Report offers a quick way to assess the performance of sites, but it does not provide the detailed, per-pageview telemetry that is often necessary to accurately diagnose, monitor, and quickly react to regressions. As a result, we strongly recommend that sites set up their own real-user monitoring.”